A photo carousel in Gutenberg helps your WordPress site to make it attractive to your users. If you want to showcase multiple photos in a single frame, a photo carousel is the perfect choice. So, if you are looking for a guideline on creating a photo carousel in Gutenberg, this complete guideline can help you to do that.
However, to create a photo carousel in Gutenberg, we have to use a simple, lightweight, and super-fast carousel plugin called GutSlider. It comes will a complete solution for different types of sliders and carousels. Here we will use its Photos block to create our expected photo carousel in the Gutenberg block editor.
GutSlider: Effortless Slider Block
GutSlider is a lightweight but robust WordPress Gutenberg plugin to create beautiful sliders & carousels. It comes with an intuitive, customizable interface, CSS animation, etc.
You do not have to write one line of code to make various sliders & carousels. Great for creating intricate and simple designs in the Gutenberg editor. Here I have mentioned some key points that amazed me to choose the GutSlider to create the photo carousel in Gutenberg.

Key Features
- Scripts and styles are loaded only when the slider is active, reducing unnecessary resource usage across your site.
- Supports embedding not just images, but also text, videos, and even dynamic content like forms or buttons within each slide.
- Customize the slider’s layout, navigation, and pagination with an intuitive control panel designed for quick configuration.
- Designed exclusively for the Gutenberg editor, ensuring seamless integration and no compatibility issues with other blocks.
- With a focus on minimal resource usage, GutSlider ensures fast page load times, even with multiple sliders in use.
- Rearrange and customize slides easily using the drag-and-drop interface, no technical expertise is required.
- Sliders automatically adjust to various screen sizes, delivering a consistent experience on desktop, tablet, and mobile.
- Built with Swiper JS, offering fast, touch-responsive sliders without relying on bulky jQuery libraries.
- Modify transitions, set custom delay intervals, and select from a range of animations to suit your design needs.
- Add polished animations and unique transition effects, all easily configurable from the settings panel.
Installing and Activating
GutSlider is a simple WordPress plugin, so its installation and activation are similar to other WordPress plugins. If you are not familiar with WordPress plugin’s installation and activation, then follow these steps:-

- Login to Your WordPress Dashboard: Start by logging into the admin area of your WordPress website using your credentials.
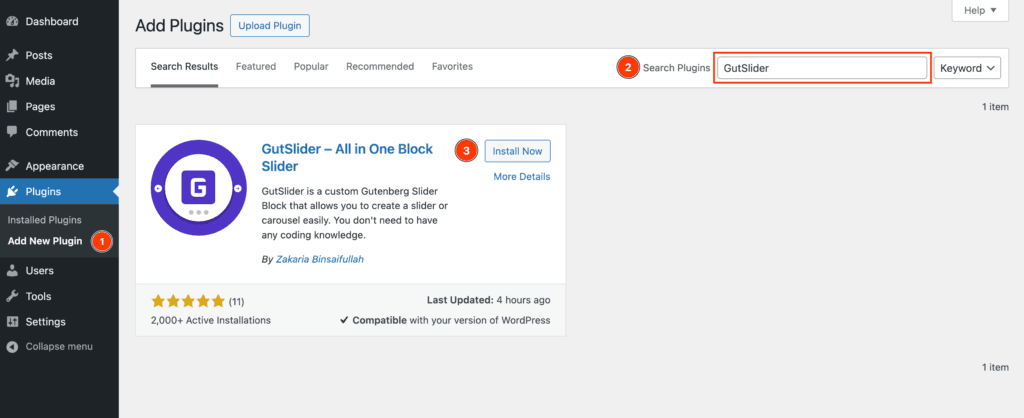
- Navigate to the Plugins Menu: In the left sidebar of the dashboard, find and click on “Plugins.” You can also hover over it to reveal the “Add New Plugin” option.
- Search for GutSlider: In the search bar located at the top right corner, type “GutSlider” to find the plugin.
- Install the Plugin: When you see the GutSlider plugin in the search results, click the “Install Now” button next to it. The installation process will begin.
- Activate the Plugin: Once the installation completes, the “Install Now” button will change to an “Activate” button. Click on “Activate” to enable the plugin on your site.
Add Photos Block in Editor
To create a photo carousel in Gutenberg, we have to use the GutSlider’s Photos block. First, we need to insert the Photos block in the Gutenberg editor.
You can add the Photos block in one of the two ways:-
With Shortcut
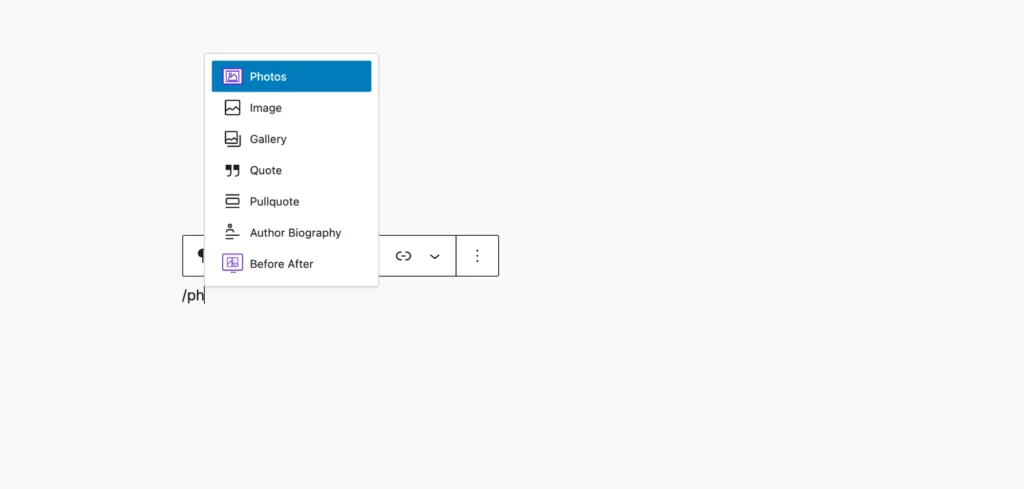
In the placeholder paragraph block, simply type forward slash (/) and photos. It will suggest the Photos block, simply click the block, and as a result, the Photos block will be inserted instantly.

From Blocks Inserter
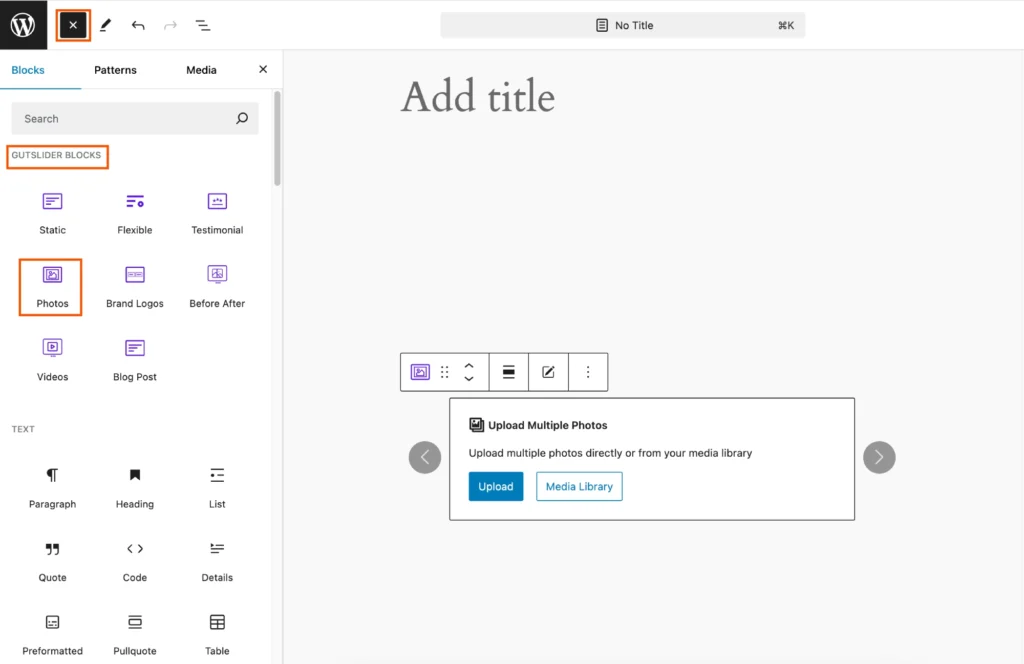
Click on the Blocks Inserter plus (+) icon. As a result, it will open the blocks panel. Now you can either search for Photos or go to the GutSlider Blocks category and you will find the Photos block. Simply click on the block or drag and drop the block in the editor. Once you do this, the block will be inserted in the editor instantly.

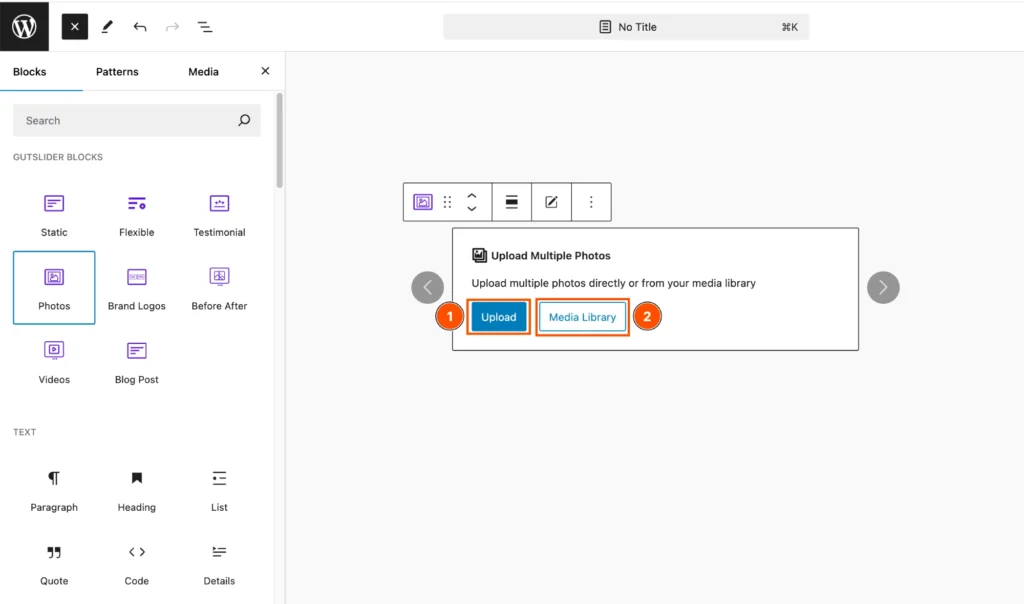
Upload Photos
The Photos block allows you to upload multiple photos. You can either upload the photos directly from your computer or add them from your dashboard media library. So, follow one of these two options to upload the photos.

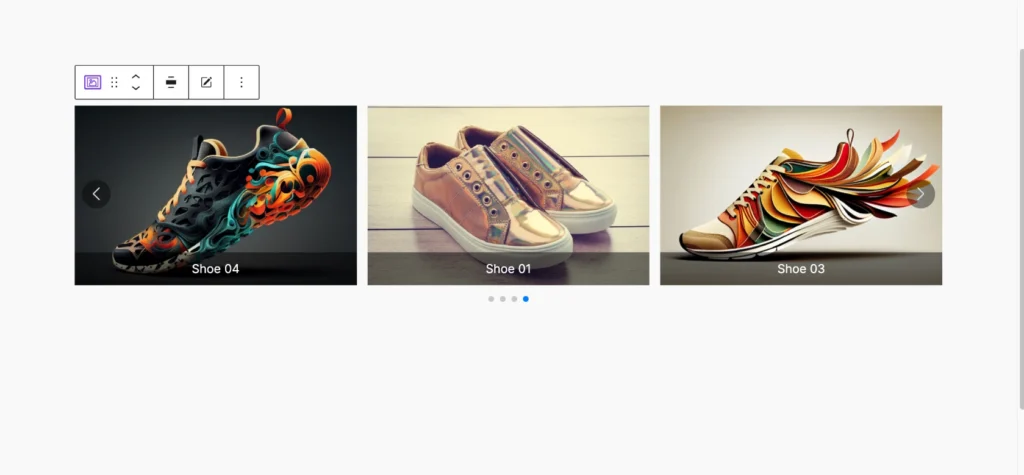
Once you upload your photos, it will instantly create a default photo carousel. If you follow all of these steps properly, you will find, it will look like the following photo carousel:-

Add or Remove Photos
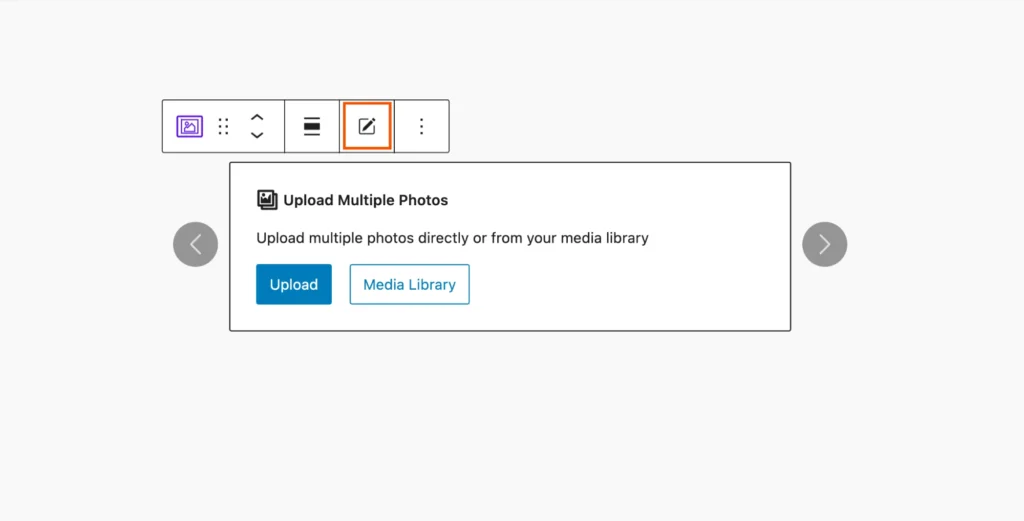
Sometimes you may need to add or remove photo items from the photo carousel. No worries, the plugin allows you to modify the photo’s carousel, so you can easily add or delete any photo item. To edit the photo items, you have to click on the Edit icon at the toolbar button.

Add New Photos
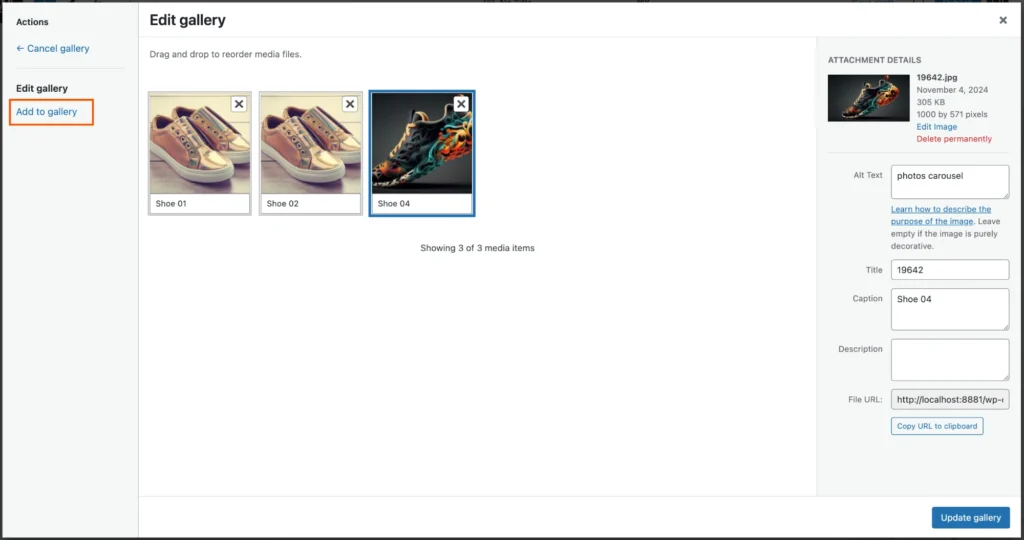
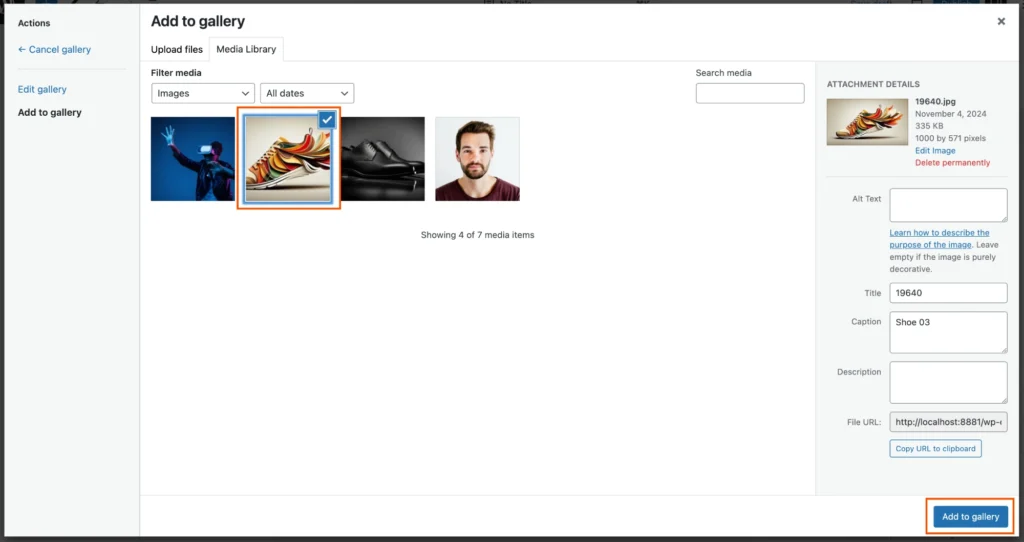
Once you click on the Edit icon in the toolbar, it will open the media gallery, where you can remove or add any photo. If you want to add any new photos, you have to click on the Add to Gallery link.

As a result, the media library will be opened. Now, select or upload the image or images that you want to add to the photo carousel.

Remove Photos
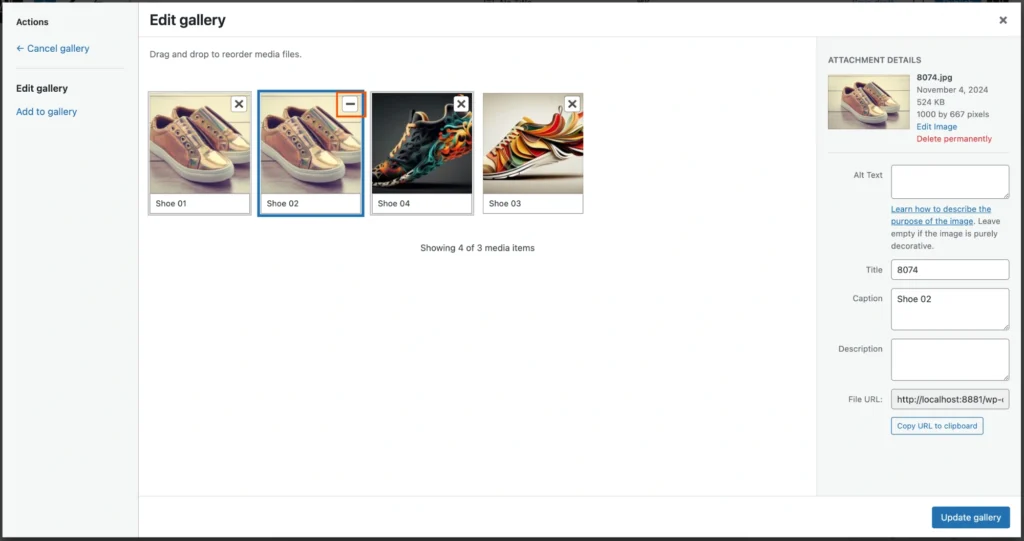
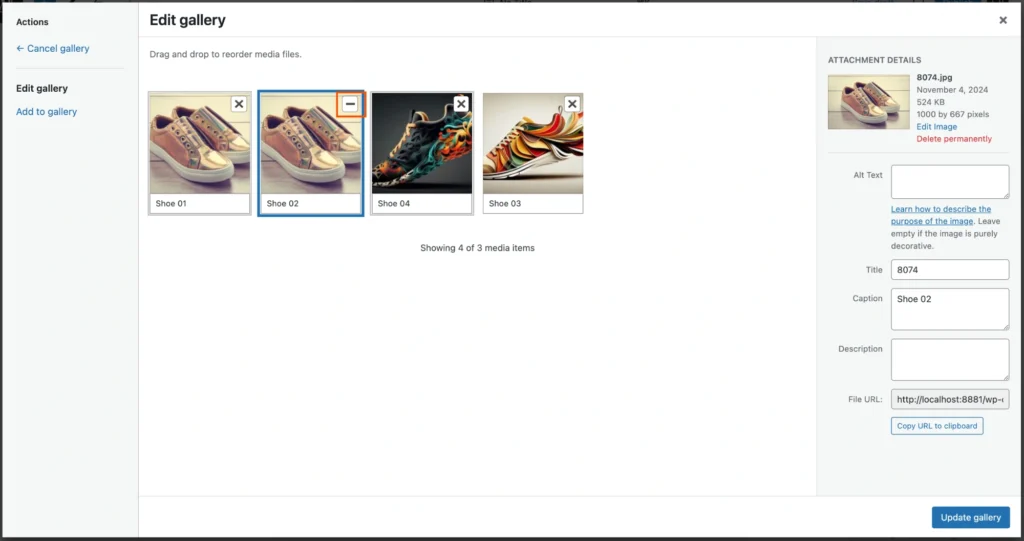
If you want, you can also remove any photos from the photos carousel. To remove any photos, simply click on the Edit icon at the toolbar button. As a result, it will open the edit gallery. Now click on the expected photo that you want to remove from the list. Consequently, the selected photo will be removed. It looks like the following screenshot-

Add Photos Captions
The photos carousel has an amazing feature and that is to show each photo caption as the overlay content. So, if you want to create an interactive photo carousel in Gutenberg with a photo caption.
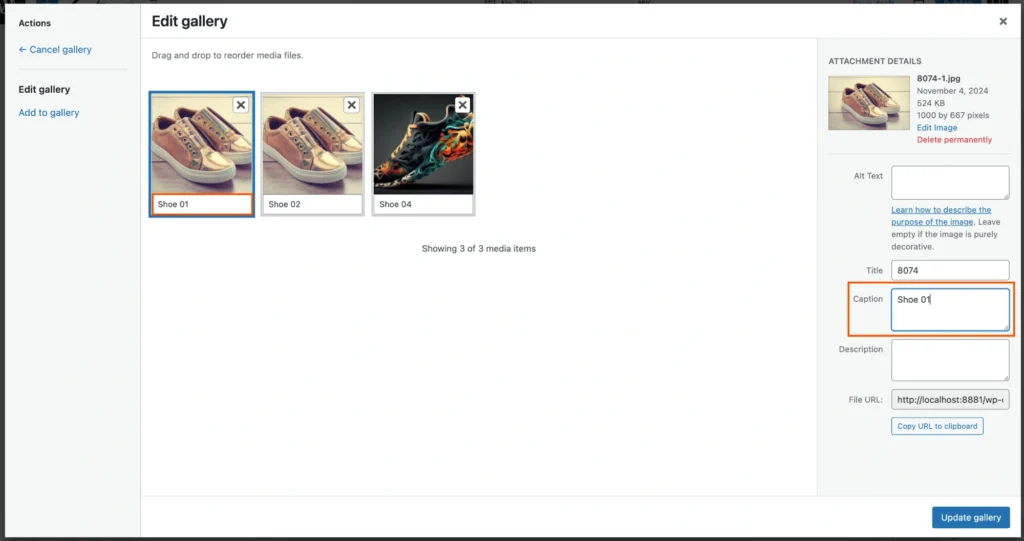
Before using the photo caption, you have to make sure that the caption for each photo is added. If you don’t know how to add a photo caption, you can easily do so.
To add the photo caption, click on any photo and you will find some options on the right side where the Caption field is also available. While editing the photos, you will find the photo caption under the photo and on the right side of the settings. Follow this screenshot to understand more in detail.

Remove Photo from Photos Carousel
You can also remove any photos from the Photos Carousel. To remove any photo item from the list, you have to go to edit the photos section and then select the expected photo that you want to remove. Now simply click on the cross icon to remove the selected photo from the list. It looks like the following screenshot:-

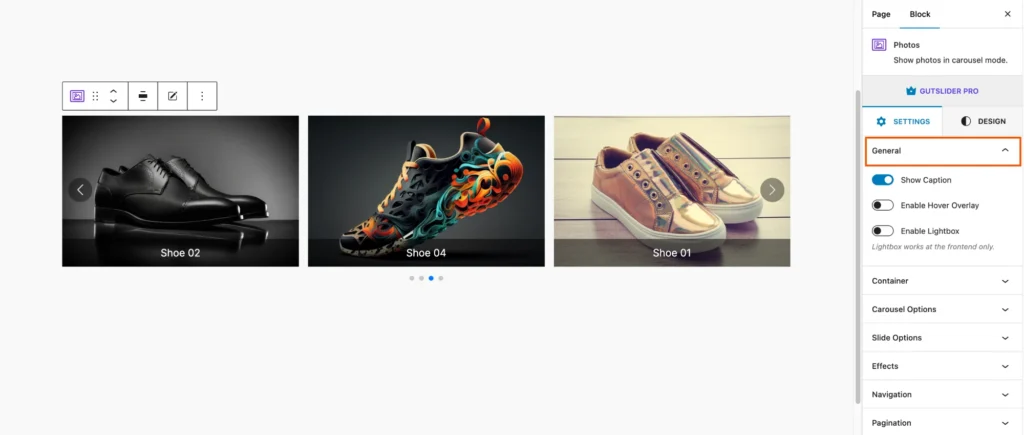
General Settings
Here are the options available in the settings panel:
- Caption: When this option is enabled, the caption for each slide will be displayed. When it is disabled, the captions will be hidden.
- Hover Overlay: When this option is enabled, a hover overlay will appear when the user hovers over a slide. The overlay can be used to display additional information about the slide, such as a caption or a link.
- Lightbox: When this option is enabled, the slider will open in a lightbox when a user clicks on a slide. A lightbox is a modal window that displays the image in full screen.

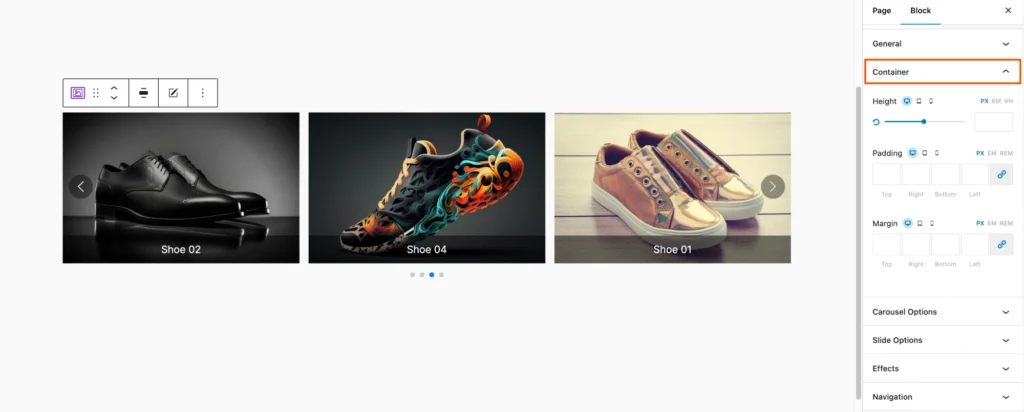
Slide Container
- Height: Adjust the vertical size of the slider.
- Padding: Adds space inside the slider around content.
- Margin: Adds space outside the slider around other elements.

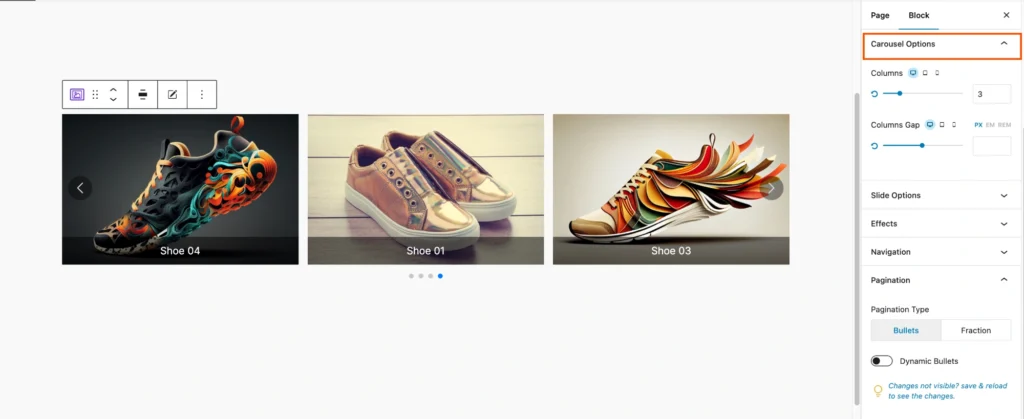
Carousel Option
- Columns: Sets the number of slides shown side by side.
- Columns Gap: Adjusts spacing between slides.

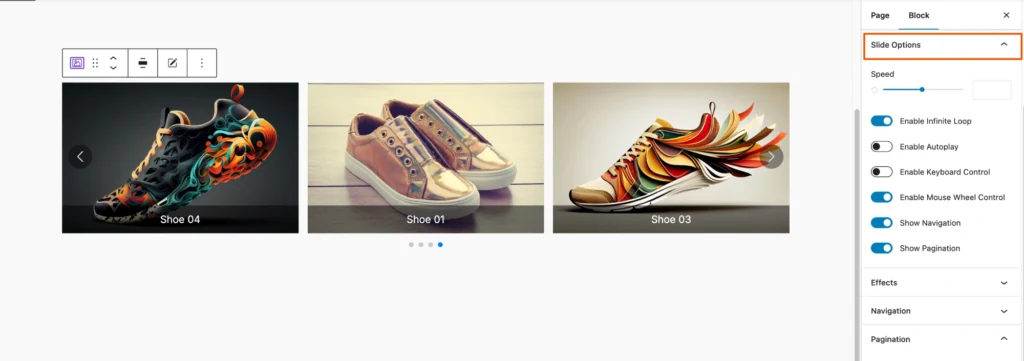
Slide Option
- Infinite Loop: Slides cycle continuously.
- Autoplay: Slides play automatically.
- Keyboard Control: Navigate using keyboard keys for better accessibility.
- Mouse Wheel Control: Scroll through slides with the mouse wheel.
- Navigation: Option to show or hide slider navigation.
- Pagination: Option to show or hide pagination, with various types available.

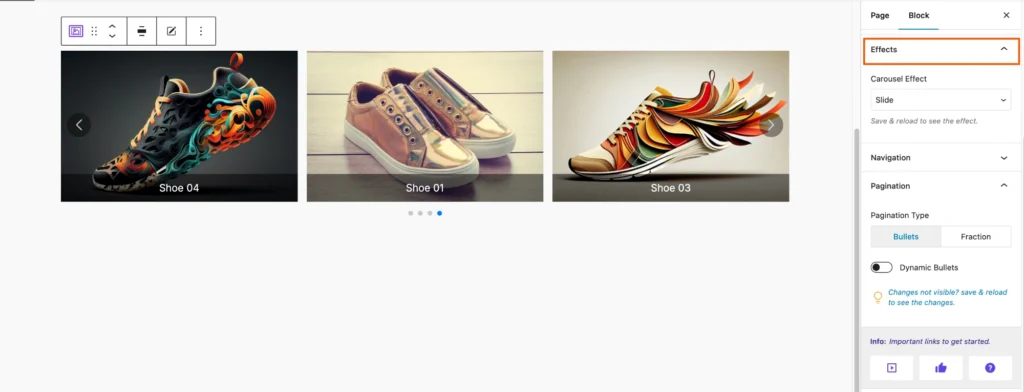
Slide Effects
In Gutenberg, slider effects enhance visual storytelling with dynamic transitions. Here’s what each effect does:
- Flip: 3D flip transitions between slides.
- Fade: Smooth opacity changes for subtle effects.
- Slide: Moves slides horizontally or vertically.
- Cube: Rotates slides like a 3D cube.
- Coverflow: Overlaps and shifts slides for a cover flow animation.

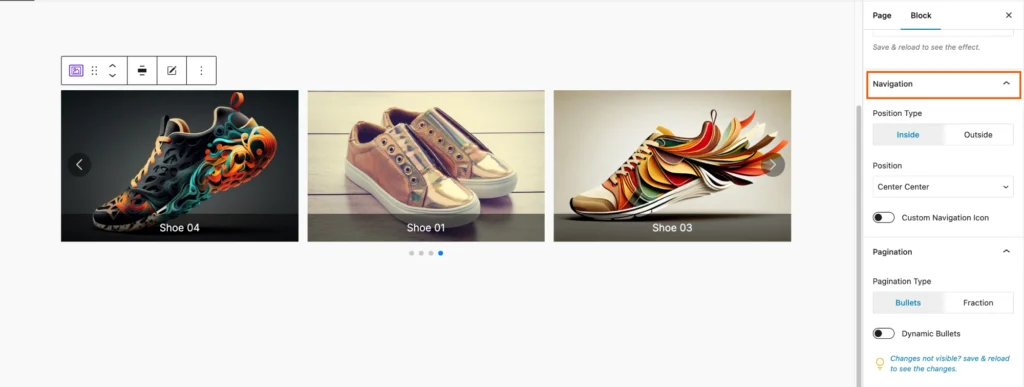
Navigation
- Position Type: Choose to place navigation icons inside or outside the slider.
- Position: Select specific icon placement: “Center Center,” “Top Left,” “Top Right,” “Bottom Left,” or “Bottom Right.”
- Custom Navigation Icon: Enable to upload a custom icon; disable to use default icons.

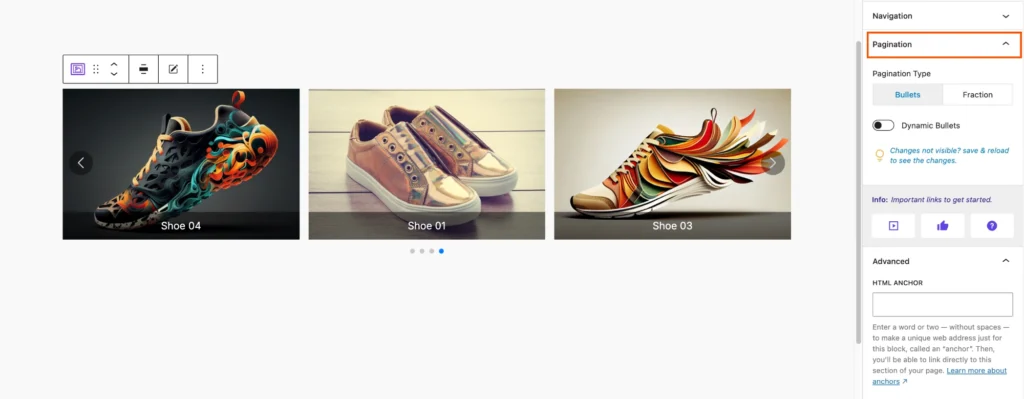
Pagination
- Bullets: Displays pagination dots at the bottom of the slider.
- Fraction: Shows a fraction at the bottom to indicate the current page and total pages.
- Dynamic Bullets: When enabled, pagination dots change color to indicate the active page. When disabled, dots remain the same color.

Customization
Gutslider is highly customizable, it allows you to customize everything you need. You can add a photo container, Hover Effect, Border Style, and Border Radius and customize, Padding, Color, Background, and Typography. It offers the following customization options:-
- Hover Effect: Adds visual effects when hovering over the slider.
- Border Style: Defines border appearance (solid, dashed, etc.).
- Border Radius: Rounds the slider’s corners.
- Padding: Adds internal spacing around slider content.
- Background Type: Sets the background (solid color, gradient, etc.).
- Solid Color: Applies a single color as background.
- Caption: Text overlay on images or slides.
- Active: State when an element is selected or clicked, often highlighted
- Normal: The default state of an element without any interaction.
- Width Type: Sets the width to fixed or responsive.
- Position: Adjusts the slider’s alignment on the page.
- Background: Sets the slider’s background image or color.
- Color: Changes the color of text or elements.
- Typography: Controls font style, size, and weight.
- Navigation: Adds controls to move through slides.
- Pagination: Displays indicators for each slide.
- Height: Adjust the vertical size of the slider.
- Width: Adjusts the horizontal size of the slider.
Conclusion
I hope you found this article helpful in learning how to build an amazing photo carousel in Gutenberg. GutSlider truly stands out as a game-changer for building stunning photo carousels and sliders within the Gutenberg editor.