The Video Carousel in Gutenberg is a dynamic tool that allows you to display multiple videos in a rotating, slideshow format. This block is especially effective for showcasing a collection of videos in a compact and visually appealing way.
GutSlider: Best Video Carousel Block Slider
The GutSlider Video Carousel Block Slider is a powerful and flexible tool for displaying videos in a smooth, interactive slideshow format within your WordPress site.

How does the Video Carousel Block Slider enhance user engagement?
The Video Carousel Block Slider enhances user engagement by presenting videos in an interactive and compact format.
- Interactive Navigation: Users can easily browse through a variety of videos, increasing the likelihood of them viewing multiple pieces of content.
- Compact Design: The carousel layout prevents clutter, making the page cleaner and ensuring that users remain focused on the video content without unnecessary distractions.
- Autoplay and Loop Features: These features encourage continuous viewing, which can result in longer session times and improved user retention.
- Cross-Device Compatibility: The responsive design ensures that users on any device can engage with the videos seamlessly, increasing accessibility and overall interaction.
Installation and Activation GutSlider
- Login to Your WordPress Dashboard: Start by logging into the admin area of your WordPress website using your credentials.
- Navigate to the Plugins Menu: In the left sidebar of the dashboard, find and click on “Plugins.” You can also hover over it to reveal the “Add New” option.
- Add New Plugin: After opening the “Plugins” page, click the “Add New” button at the top of the page.
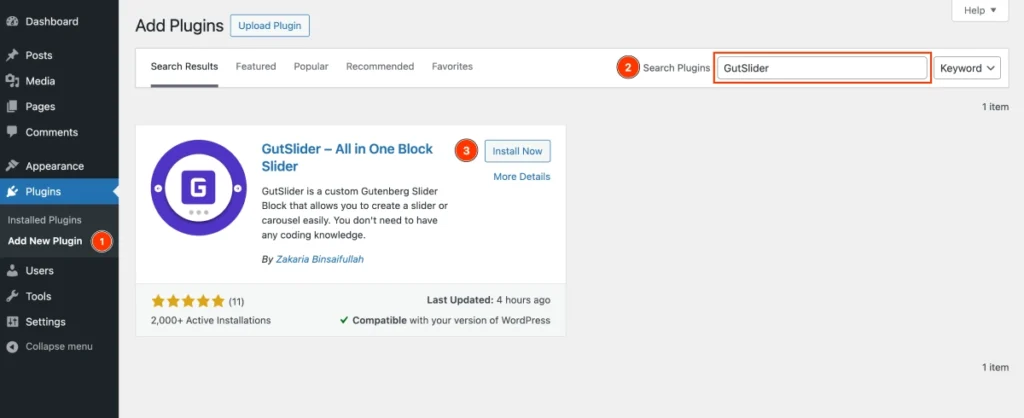
- Search for GutSlider: In the search bar located at the top right corner, type “GutSlider” or “GutSlider – All in One Block Slider” to find the plugin.
- Install the Plugin: When you see the GutSlider plugin in the search results, click the “Install Now” button next to it. The installation process will begin.
- Activate the Plugin: Once the installation completes, the “Install Now” button will change to an “Activate” button. Click on “Activate” to enable the plugin on your site.

Add to Videos in a Block Slide
- Create a New Post or Page: In your WordPress dashboard, navigate to Posts or Pages and click Add New to create a new post or page where you want to add the video slider.
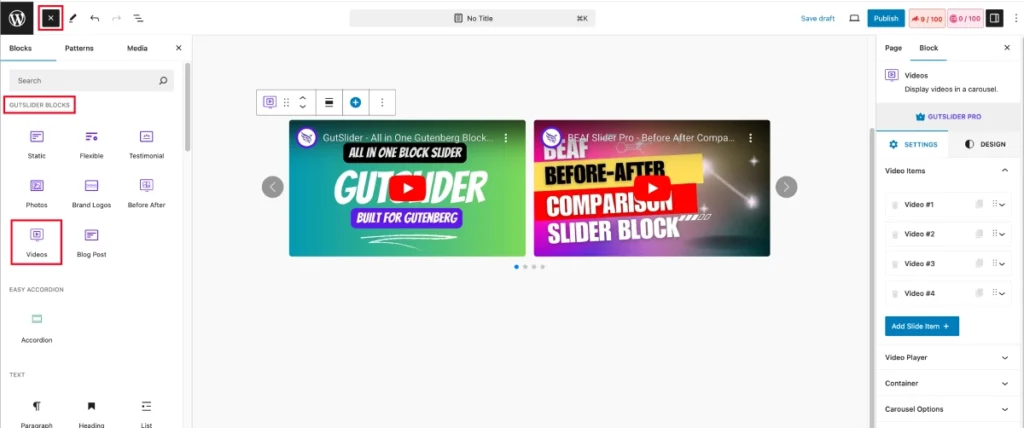
- Insert Video Carousel Block: In the Gutenberg editor, click the + Add Block button to open the block inserter. Search for a Video Carousel Block (provided by your plugin) or use the plugin’s specific video slider block feature.
- Add Videos to the Block: Once the Video Carousel Block is inserted, you can upload or embed videos.
- Upload Video: Upload your video files directly from your computer.
- Embed External Videos: Use video URLs (like YouTube or Vimeo links) to embed external video content into the carousel.

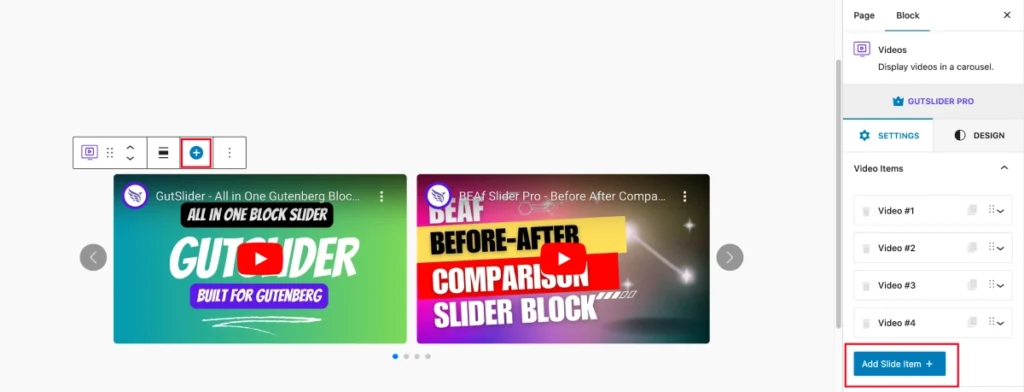
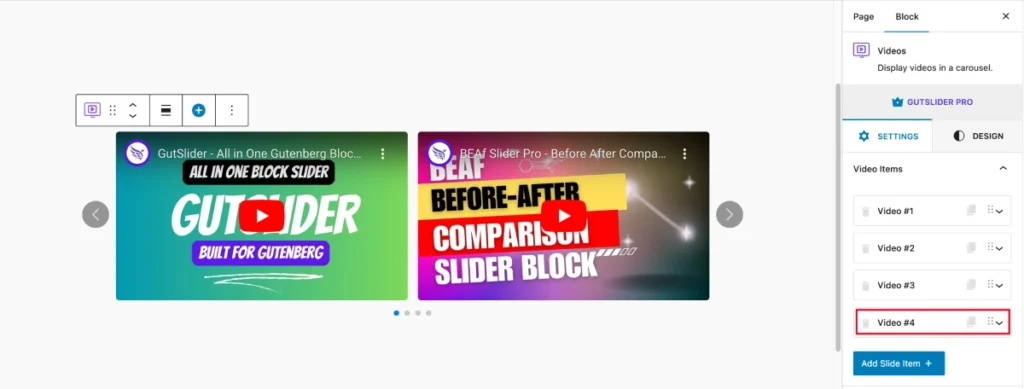
Add Slide Item Or Remove Slide Item
To add a new slide item
- Click the “Add Slide Item +” button. This will create a new video item with default settings.

To delete a slide item
Click the trash can icon next to the video item you want to delete. This will remove the item from the carousel.

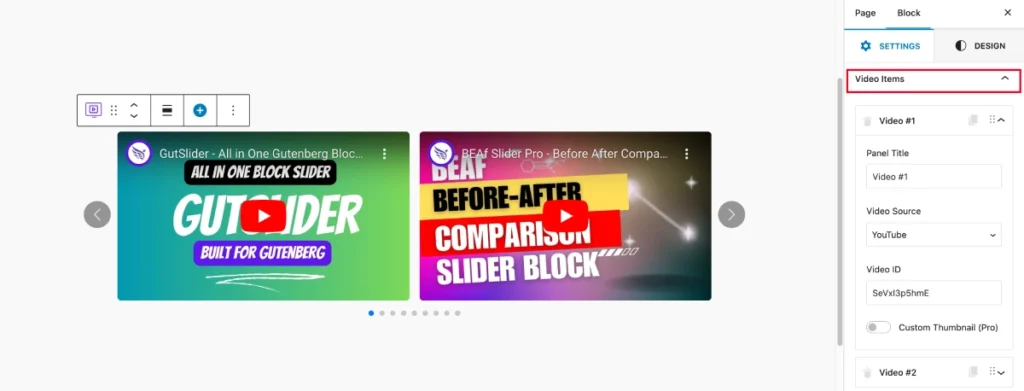
Video Item
- Video #1: This is likely the label or identifier for this particular video item or slide.
- Panel Title: This field allows you to enter a custom title for the video panel or slide.
- VIDEO SOURCE: This dropdown menu likely allows you to select the source of the video. In this case, the selected option is “YouTube.”
- Video ID: This field requires you to enter the unique identifier (ID) of the YouTube video you want to embed. In the example, the video ID is “SeVxl3p5hmE.”
- Custom Thumbnail (Pro): This option, likely available in a premium or pro version of the software, allows you to upload a custom thumbnail image for the video instead of using the default thumbnail provided by YouTube.

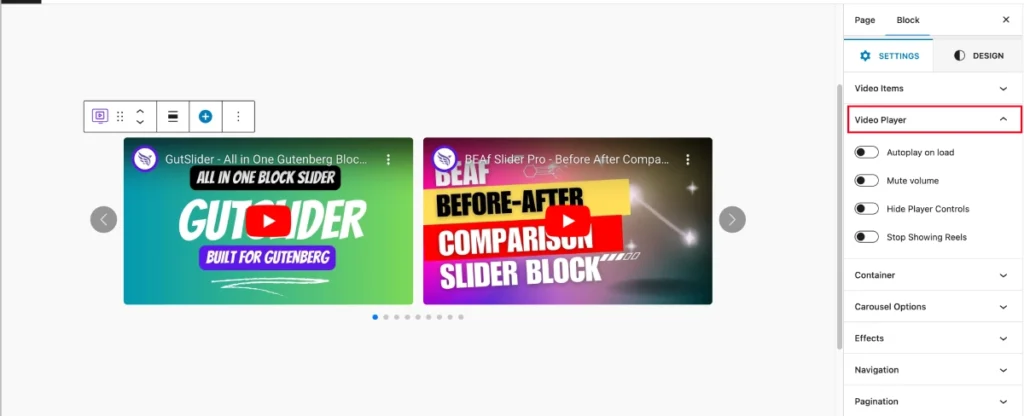
video player
- Autoplay on load: Automatically starts the video when the page loads.
- Mute volume: Plays the video without sound.
- Hide Player Controls: Hides the video player’s controls.
- Stop Showing Reels: Prevents Reels content from appearing.

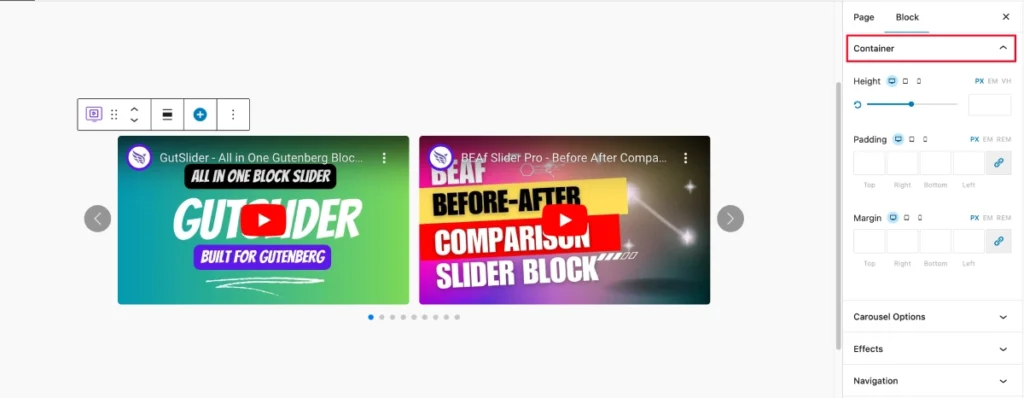
Video Container
- Height: Adjusts the vertical size of the container (pixels, ems, viewport height units).
- Padding: Sets the space between the container’s content and its border (top, right, bottom, left).
- Margin: Sets the space between the container and its neighboring elements (top, right, bottom, left).

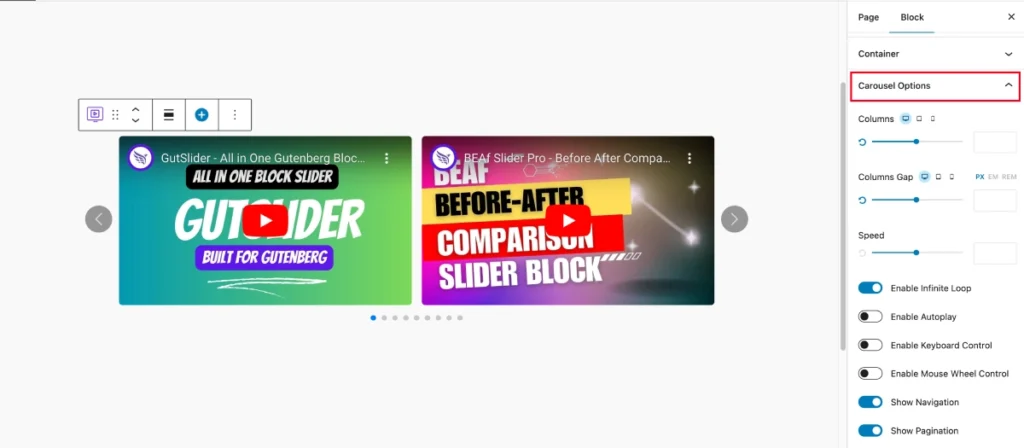
Carousel Option
GutSlider offers flexible options for full customization:
- Infinite Loop: Slides cycle continuously.
- Autoplay: Slides play automatically.
- Keyboard Control: Navigate using keyboard keys for better accessibility.
- Mouse Wheel Control: Scroll through slides with the mouse wheel.
- Navigation: Show or hide slider navigation.
- Pagination: Show or hide pagination, with various types available.

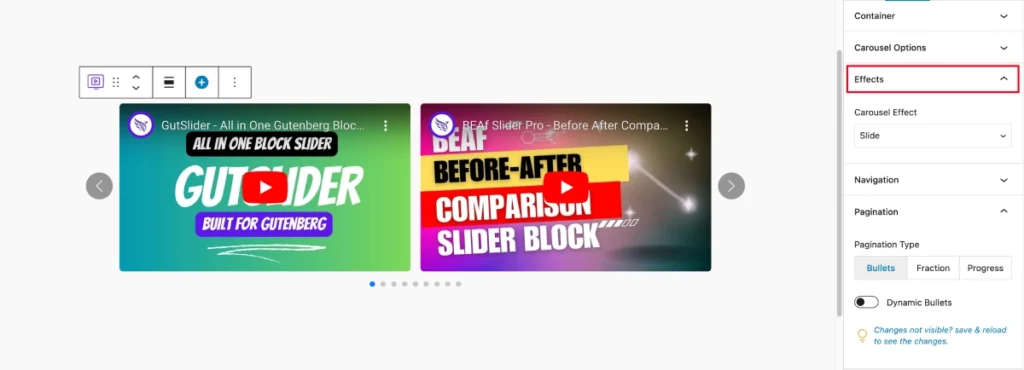
Slide Effect
In Gutenberg, slider effects boost visual storytelling through dynamic transitions. Here’s what each effect does:
- Flip: 3D flip transitions between slides.
- Fade: Smooth opacity changes for subtle effects.
- Slide: Moves slides horizontally or vertically.
- Cube: Rotates slides like a 3D cube.
- Coverflow: Overlaps and shifts slides for a cover flow animation.

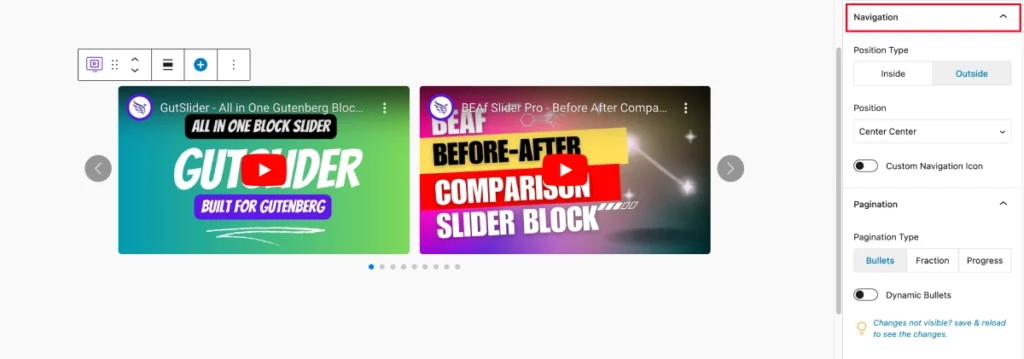
Navigation
- Slide Navigation: Controls allowing users to move between slides.
- Position Type (Inside/Outside): Sets navigation arrow placement.
- Inside: Arrows within the main slider for a seamless look.
- Outside: Arrows outside the slider’s border to emphasize content without overlap.
- Position (Center Center): Dropdown to set the exact position of navigation arrows. “Center Center” means arrows are centered both vertically and horizontally.
- Icon ON: Custom-uploaded navigation icons for a personalized touch. Icon OFF: Default navigation icons remain.

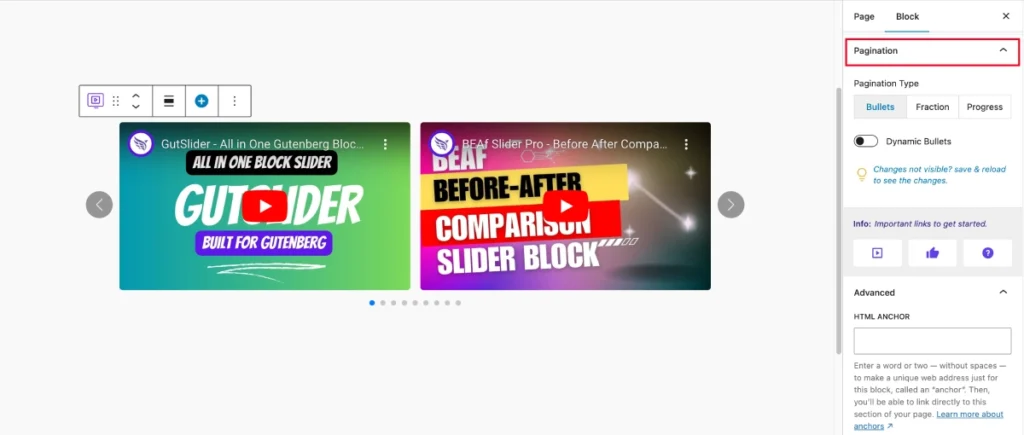
Pagination
Pagination Type and Dynamic Bullets:
- Bullets: Small dots representing each slide.
- Numbers: Numeric slide representation.
- Progress Bar: Fills as you progress through slides.
- Dynamic Bullets ON: Bullets adjust to show the current slide.
- Dynamic Bullets OFF: Bullets remain static.
These styles enhance user experience, making navigation and understanding slide sequences easier.

Customization
Gutslider is highly customizable, it allows you to customize everything you need. You can add Iframe, Border Style, Border Radius, Padding, background, Width, height, icon Size, border style, Border Radius, normal, hover. It offers the following customization options:-
- Iframe: Embed external content within a frame.
- Border Style: Set border appearance (e.g., solid, dashed).
- Border Radius: Round the element’s corners.
- Padding: Add inner spacing within the element.
- Background: Customize background color or image.
- Width/Height: Define element dimensions.
- Icon Size: Adjust the size of displayed icons.
- Border Radius (Normal/Hover): Set rounded corners for default and hover states.
Conclusion
GutSlider is the go-to choice for WordPress users seeking to create engaging, interactive sliders with ease. Fully integrated into the Gutenberg editor, it enables the rapid creation of sliders and carousels without any coding. Its extensive customization options allow users to design unique, visually appealing elements that align perfectly with their brand.