To set your expected Navigation, navigate to the Design tab and open the navigation Settings Panel. You can see the Navigation. Now, simply click on your expected navigation Settings.

The navigation Style within the slider block enables users to personalize the appearance of the navigation. so you can use any choice of your customization:


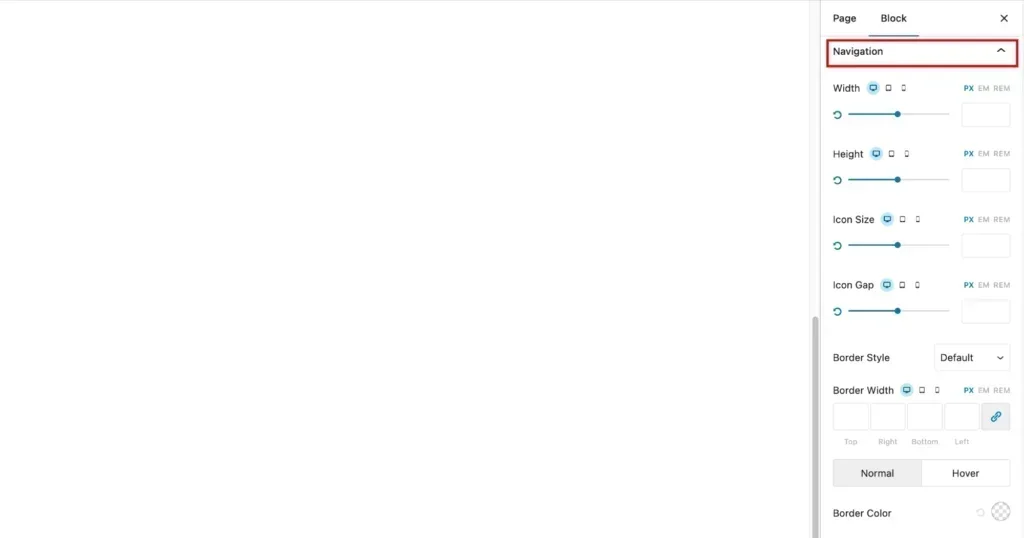
- Width: This option allows you to adjust the width of the block.
- Height: This option allows you to adjust the height of the block.
- Icon Size: This option allows you to adjust the size of any icons within the block.
- Icon Gap: This option allows you to adjust the spacing between icons.
- Border Style: This option allows you to choose the style of the border around the block.
- Border Width: This option allows you to adjust the thickness of the border.
- Border Color: This option allows you to choose the color of the border.
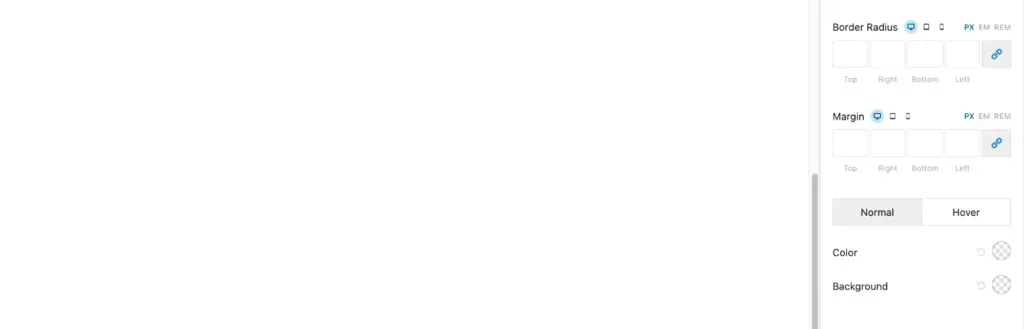
- Border Radius: This option allows you to create rounded corners for the border.
- Margin: This controls the spacing between the element and the elements around it. You can set different margins for each side (top, right, bottom, and left).
- Normal and Hover: These options allow you to set different styles for the element when it’s in its normal state and when the user hovers over it.
- Color: This allows you to set the color of the text or other elements within the element.
- Background: This allows you to set the background color of the element.