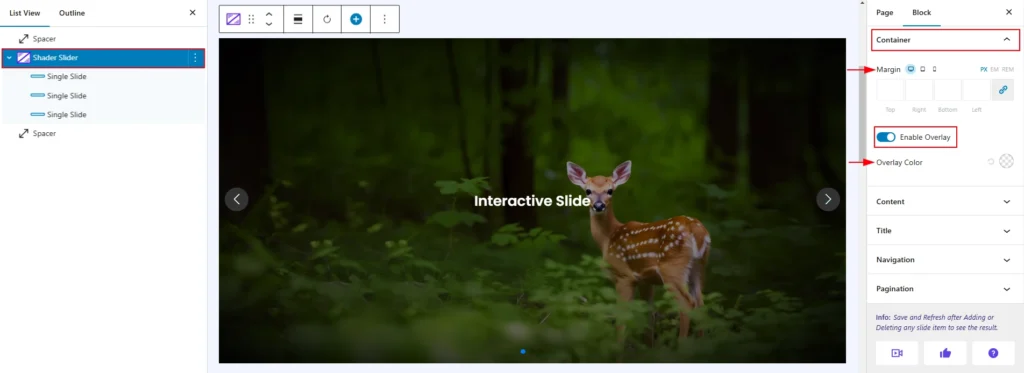
To style Container, navigate to the Design tab and open the Container. You can see the Container. Now, simply click on your expected Container.

This setting has a responsive margin option. You can set the slider height for desktop, tablet, and mobile in different units like pixels (px), em, vh, and percentages (%).
- Margin: This setting allows you to adjust the spacing around the slider.
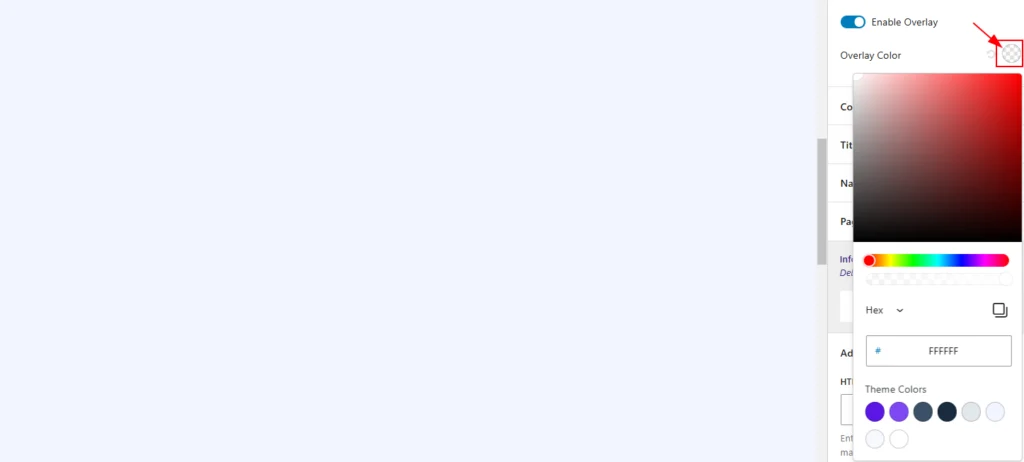
- Enable Overlay: Turn on to add an overlay color behind the slider content. Once you turn on, you can see overlay theme color palate and you can chose the solid color. as like as the following screenshot: