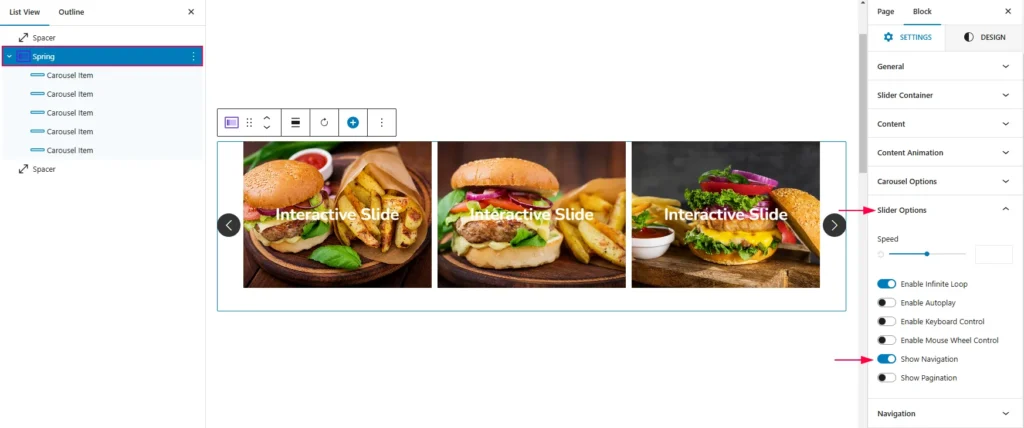
To set the slider navigation, make sure you have enabled it. To enable the navigation, select the main Spring Slider and navigate to Settings tab. Now open the Slider Options panel and turn on the Show Navigation setting.

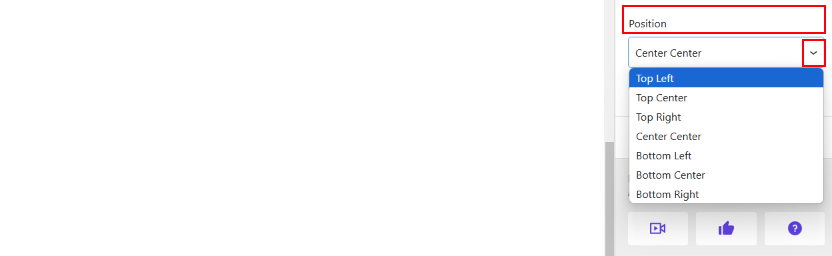
Position
It supports seven different positions. They are:

- Top Left
- Top Center
- Top Right
- Center Center
- Bottom Left
- Bottom Center
- Bottom Right
By default the Center Center position is selected. You can change the navigation position and use its style to set it at your expected location.
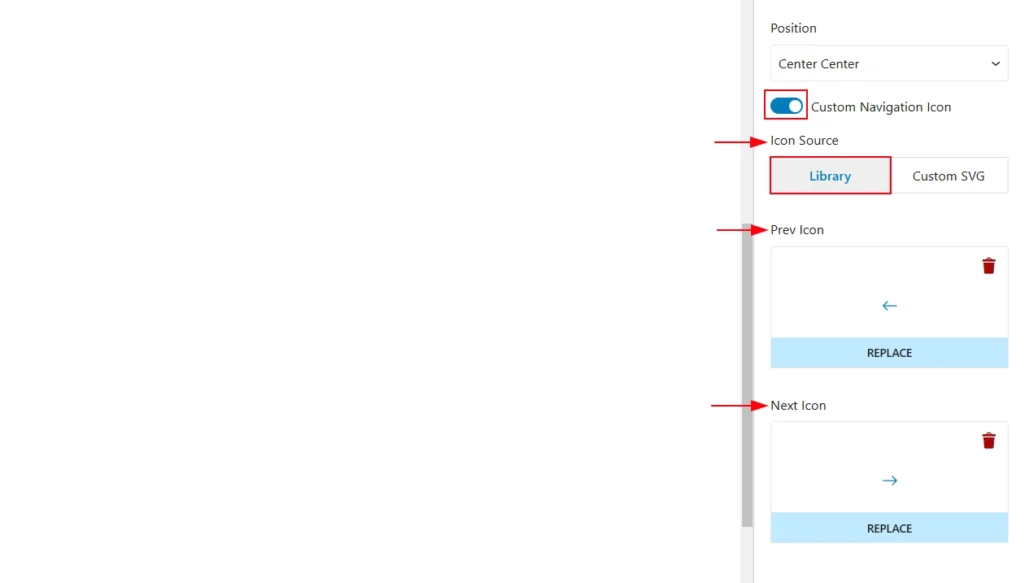
Custom Navigation
The slider uses the default navigation icon provided by swiper Js. But it comes with some custom SVG icons that can be set as custom navigation. In additions, it also supports custom SVG codes to add as custom navigation icon.
To enable custom navigation, simply turn on the Custom Navigation Icon setting. Now, you can either use Library icons or paste custom SVG codes.