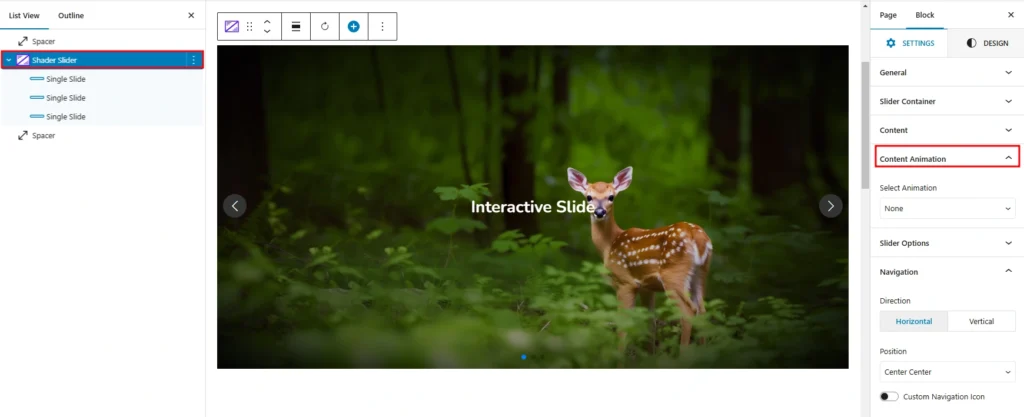
There are 25+ Content Animation types available to use. To add your expected Content Animation, make sure you have selected the Content Animation—I mean the parent slider. As a result, the settings panel will be visible at the right sidebar. So, go to the list view and select the parent “Content Animation.“

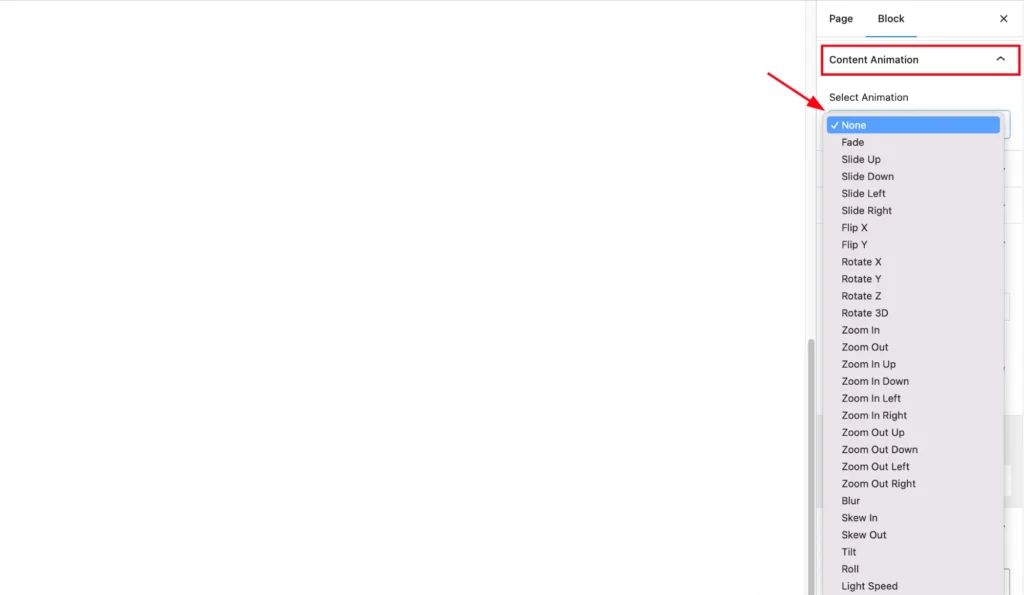
Now, navigate to the Settings tab and open the General panel. You can see the select options for Content Animation. Now select your expected Content Animation as you wish.

- Fade
- Slide Up
- Slide Down
- Slide Left
- Slide Right
- Flip X
- Flip Y
- Rotate X
- Rotate Y
- Rotate Z
- Rotate 3D
- Zoom In
- Zoom Out
- Zoom In Up
- Zoom In Down
- Zoom In Left
- Zoom In Right
- Zoom Out Up
- Zoom Out Down
- Zoom Out Left
- Zoom Out Right
- Blur
- Skew In
- Skew Out
- Tilt
- Roll
- Light Speed