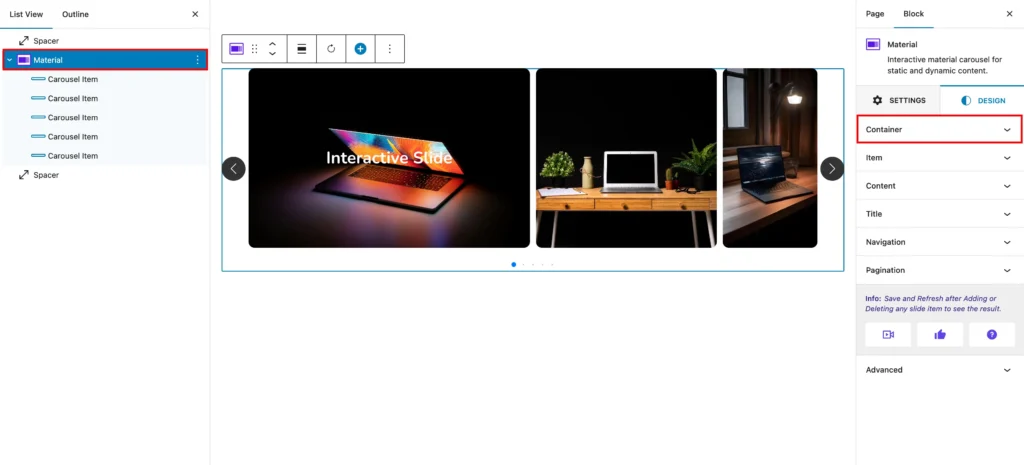
To style container, navigate to the Design tab and open the Container. You can see the container. Now, simply click on your expected container.

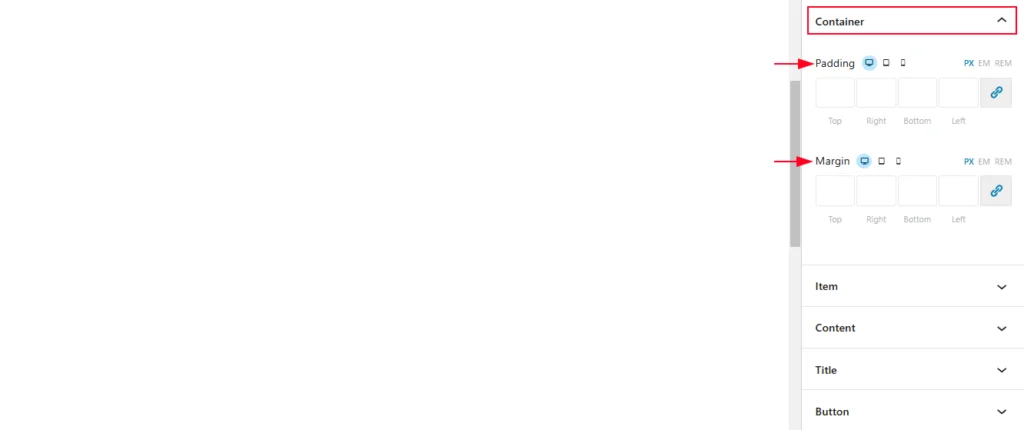
This setting has a responsive margin option. You can set the slider height for desktop, tablet, and mobile in different units like pixels (px), em, vh, and percentages (%).

- Padding: Adds inner spacing inside the container, creating space between the content and the container’s edges (Top, Right, Bottom, Left).
- Margin: This setting allows you to adjust the spacing around the slider.