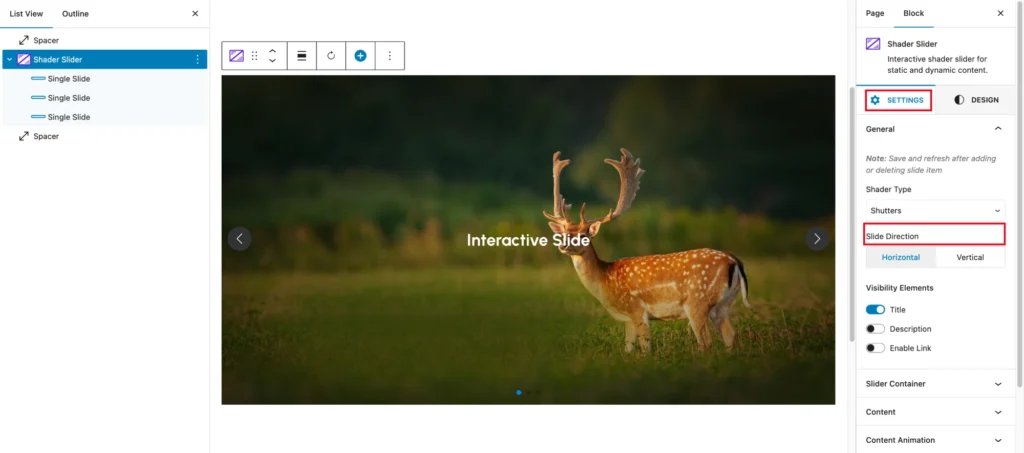
To set your expected slide direction, navigate to the Settings tab and open the General panel. You can see the Slide Direction setting. Now, simply click on your expected slide direction. By default, the horizontal direction is selected.

The Shader Slider supports two types of slide directions. They are:
Horizontal: refers to alignment, orientation, or movement from left to right (or vice versa). Commonly used for layouts, sliders, or scrolling effects in a horizontal plane.
Vertical: Describes motion, alignment, or orientation from top to bottom (or the other way around). Commonly applied to elements that scroll, align, or transition vertically.