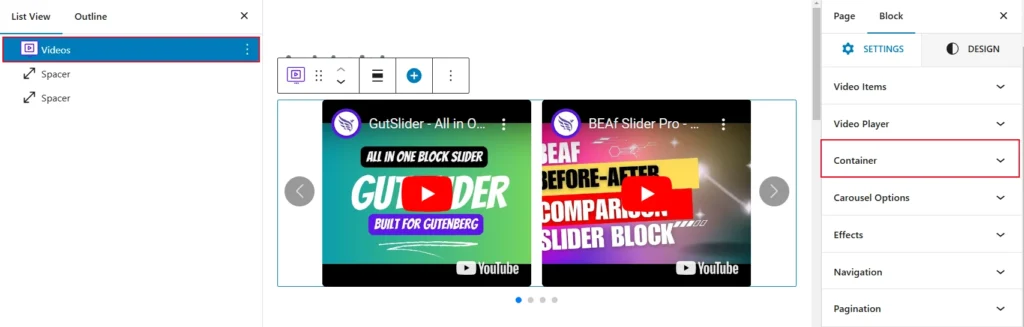
Select the parent Videos and navigate to the Settings tab. Now open the Slider Container panel.
This setting has a responsive height option. You can set the slider height for desktop, tablet, and mobile in different units like pixels (px), em, vh, and percentages (%).

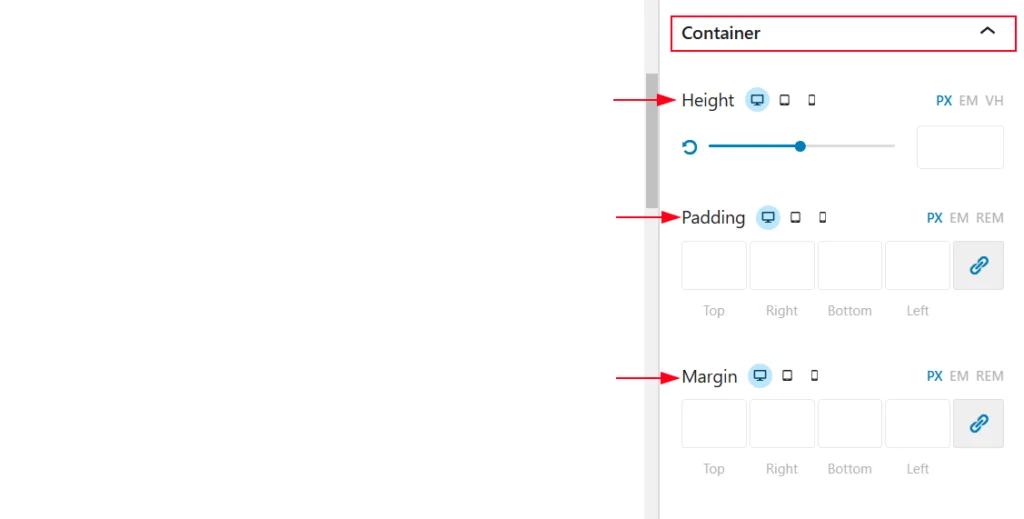
When you click on the “container” option, you will see several settings that can be adjusted using sliders and various controls. Here is what is shown below in the screenshot for reference:

- Height: Adjusts the vertical size of the container (pixels, ems, viewport height units).
- Padding: Sets the space between the container’s content and its border (top, right, bottom, left).
- Margin: Sets the space between the container and its neighboring elements (top, right, bottom, left).