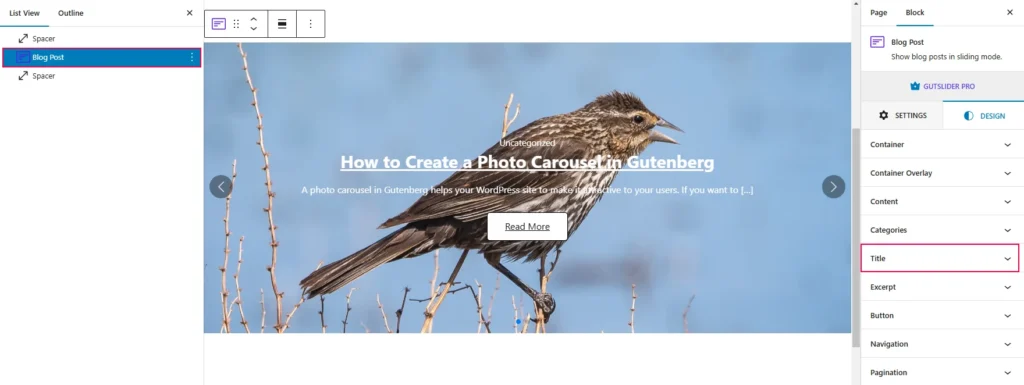
Select the parent Blog Post and navigate to the Design tab and open the Title Panel. You can see the title. Now, simply click on your expected title.

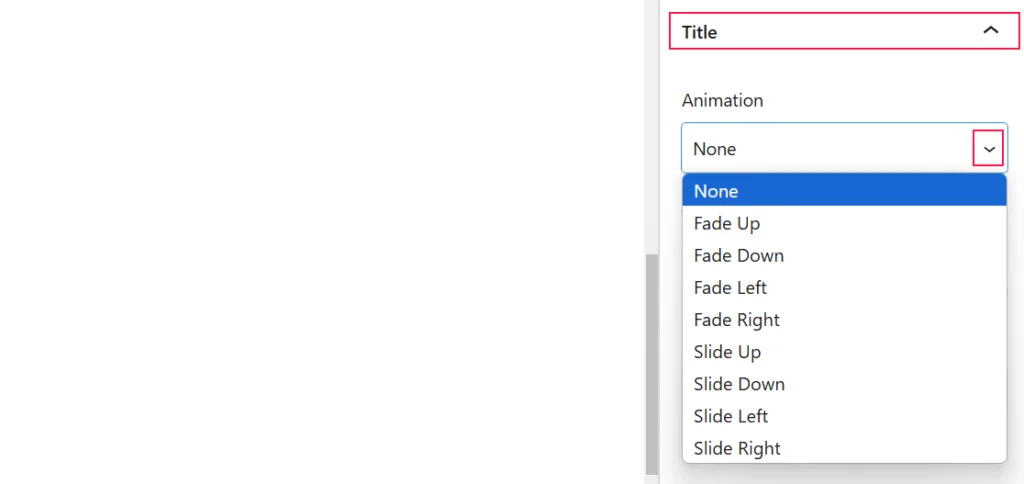
When you click on the “Title” option, you will see several settings that can be adjusted using sliders and various controls. Here is what is shown below in the screenshot for reference:



- Fade Up: Element fades in while moving upward.
- Fade Down: Element fades in while moving downward.
- Fade Left: Element fades in while moving leftward.
- Fade Right: Element fades in while moving rightward.
- Slide Up: Element slides in from the bottom.
- Slide Down: Element slides in from the top.
- Slide Left: Element slides in from the right.
- Slide Right: Element slides in from the left.
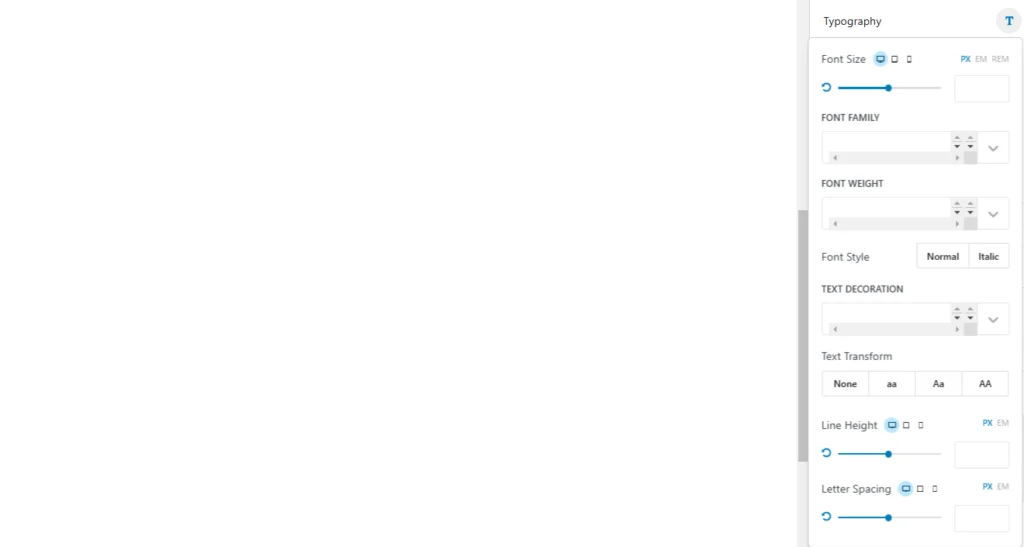
- Font Size: You can adjust the size of the text using pixels (PX), Ems (EM), or rems (REM). You can also use the slider to visually adjust the size.
- Font Family: This lets you choose from different font families, such as Arial, Times New Roman, or custom fonts.
- Font Weight: You can set the thickness of the font, from thin to bold.
- Font Style: You can choose between normal and italic styles.
- Text Decoration: You can add underlining, overlining, or strikethrough to the text.
- Text Transform: You can convert text to uppercase, lowercase, or title case.
- Line Height: You can adjust the spacing between lines of text.
- Letter Spacing: You can adjust the spacing between individual letters.
- Margin: This option controls the spacing around the block.
- Color: Select and adjust color schemes for various elements.