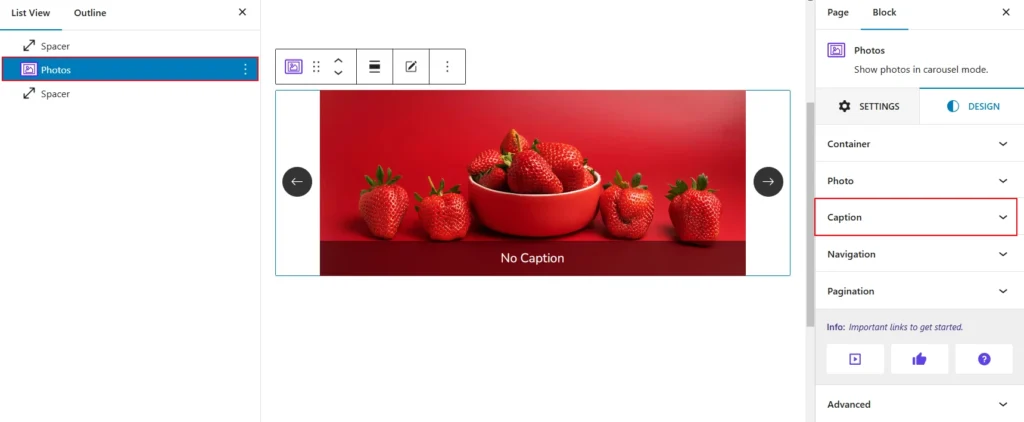
To Style your expected Caption, navigate to the Design tab and open the Caption. You can see the Caption Option. Now, simply click on your expected Caption.

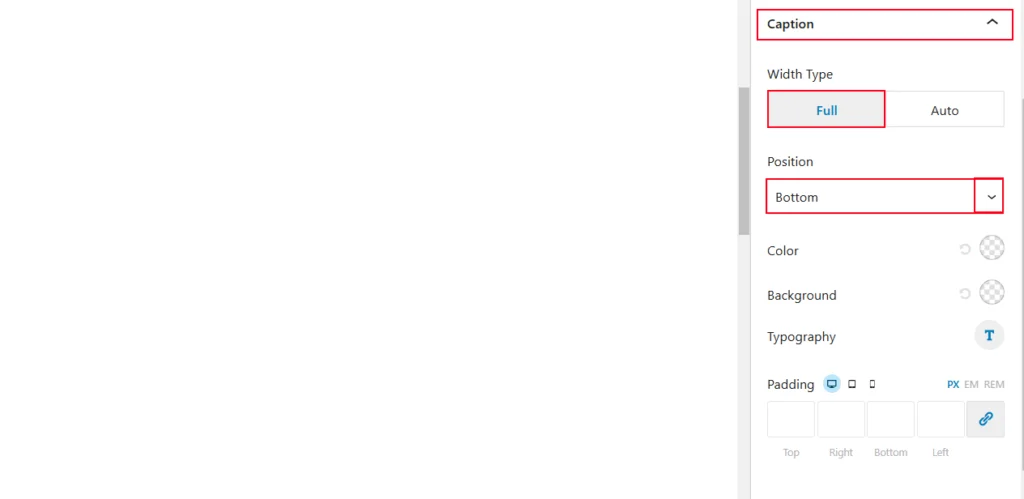
Under the “Width Type,” two options are visible: “Full” and “Auto.” Additionally, under the “Position” type, two options are visible: “Top” and “Bottom.” Some other options are also visible below, as shown.
Width Type
when you click on the width type you will show the two types of option are visible.
- Full: Stretches the caption to the full width of the container.
- Auto: Adjusts the caption width based on its content size

Position type
when you click on the position option then you look a two types of position are visible.
- Top: Positions the caption above the content.
- Bottom: Places the caption below the content.
- Color: Sets the text color of the caption.
- Background: Defines the background color or transparency of the caption area.
- Typography: Adjusts font styles, sizes, and other text properties.
- Padding: Adds spacing inside the caption’s boundaries on all sides.