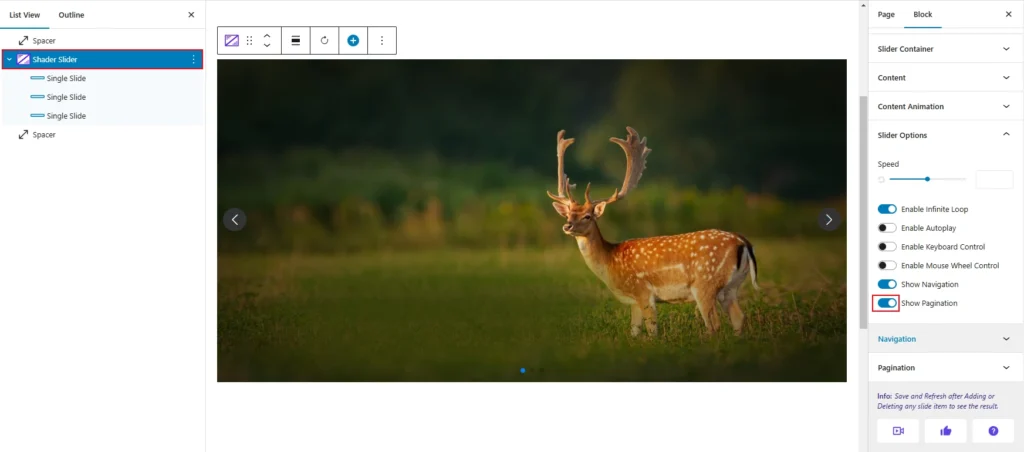
To style the slider Pagination, make sure you have enabled it from the setting tab. To enable the pagination, select the main Shader Slider and navigate to Settings tab. Now open the Slider Options panel and turn on the Show pagination style.

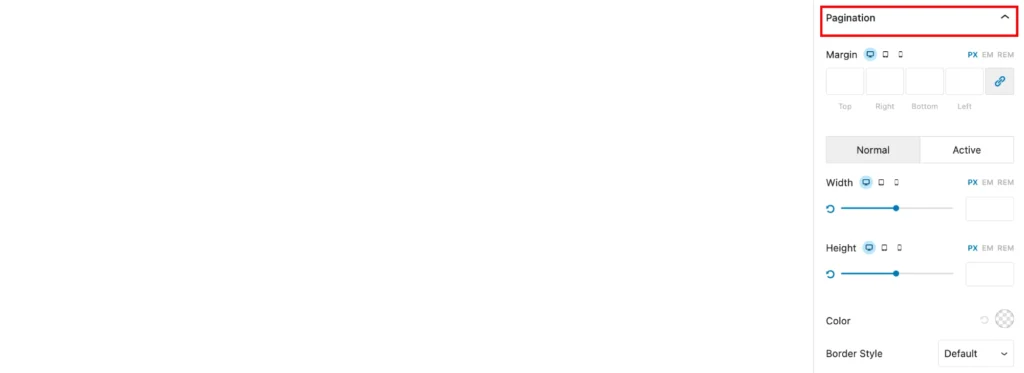
If you have successfully enabled the pagination now navigate to the Design tab and open the pagination panel. The panel includes the following settings:


- Width: Adjusts the width of the block.
- Height: Adjusts the height of the block.
- Color: Sets the color of text or other elements within the block.
- Border Style: Defines the style of the block’s border.
- Border Width: Adjusts the border’s thickness.
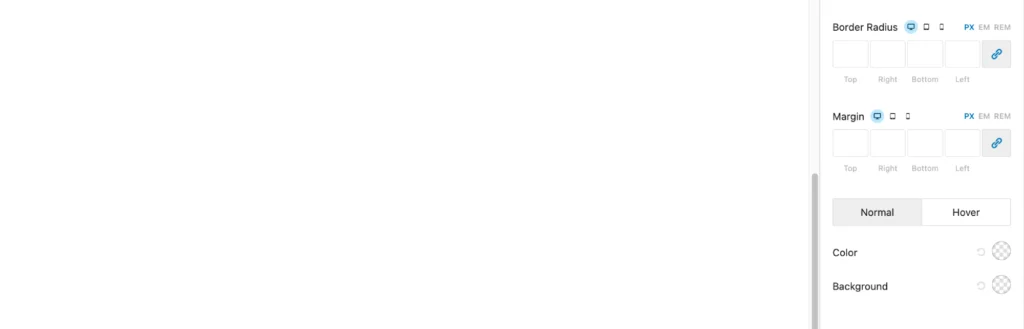
- Border Radius: Creates rounded corners for the border.
- Border Color: Sets the color of the border.
- Margin: Controls the spacing between the block and surrounding elements, with separate settings for top, right, bottom, and left.
- Normal Style: The default appearance of the element when it is not being interacted with. For example, a button’s color, font, or border in its idle state.
- Hover Style: The appearance of the element when a user hovers their cursor over it. This is typically used to create interactive effects, such as changing the button’s background color, text color, or adding an animation.
- Background: Specifies the background color of the block.