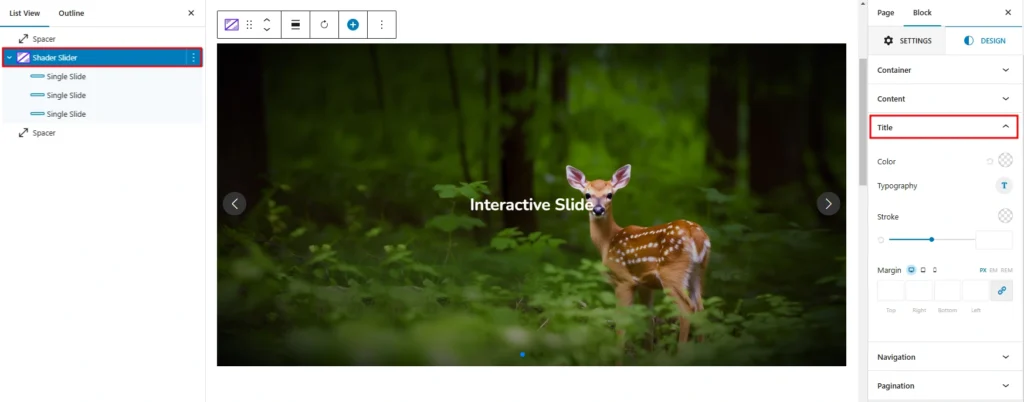
To style the slide title, navigate to the Design tab and open the Title Panel. You can see the title settings.

Title panel includes the following settings:-


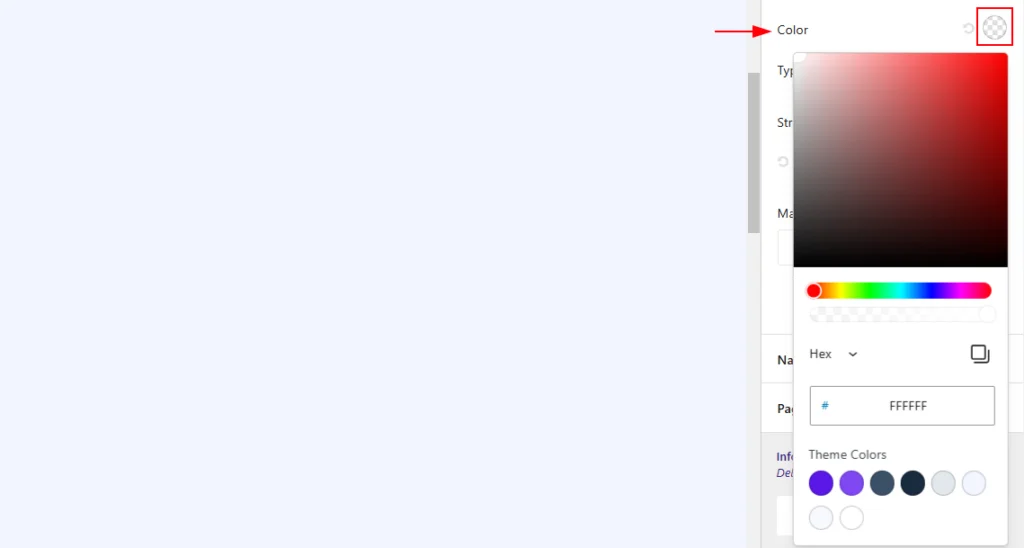
- Color: This option likely controls the color of the text or other elements within the block.
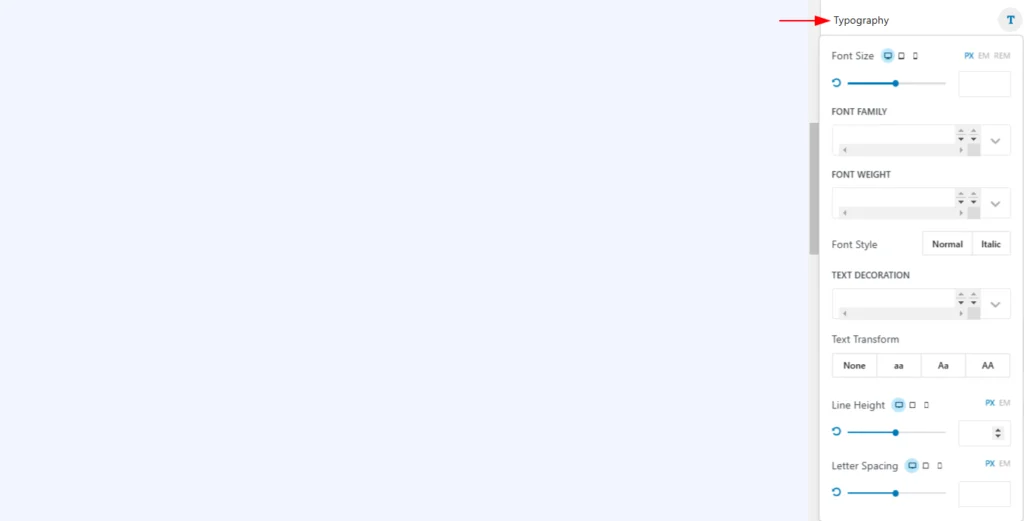
- Typography: This option provides settings to customize the font, size, and style of the text.
- Font Size: You can adjust the size of the text using pixels (PX), Ems (EM), or rems (REM). You can also use the slider to visually adjust the size.
- Font Family: This lets you choose from different font families, such as Arial, Times New Roman, or custom fonts.
- Font Weight: You can set the thickness of the font, from thin to bold.
- Font Style: You can choose between normal and italic styles.
- Text Decoration: You can add underlining, overlining, or strikethrough to the text.
- Text Transform: You can convert text to uppercase, lowercase, or title case.
- Line Height: You can adjust the spacing between lines of text.
- Letter Spacing: You can adjust the spacing between individual letters.
- Margin: This option controls the spacing around the block.
- Navigation: This option might be used to create a navigation menu or control how users move between different sections of the page.
- Pagination: This option might be used to create numbered pages or sections within the block.